Would you like to rate your blog in Google and other search engines? Or, in Google's Featured Snippet Search, you want to display your website. Oh, if Indeed!!! Then this post is really for you. I'm going to show you here how do you achieve these outcomes? And how will the Blogger and Blogspot Table of Contents be added?
Yes, yes, I believe that Content is King! But do you know that SEO is the king's queen? Content and SEO are indeed the primary ways that can assist in rating your blog, but the main point is.
A big part of Content Writing and SEO is the TABLE OF CONTENT. You can review the table of content of the book if you buy a book. Just like you, Google and Blog Readers are always checking every blog's Table of Contents.
What is the Table of Content (TOC)?
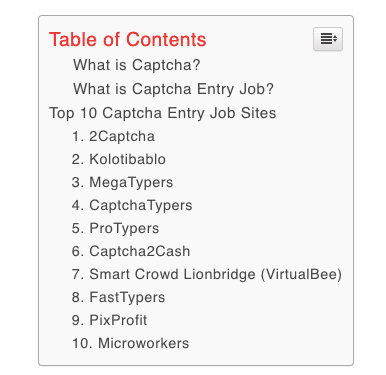
The Table of Contents (TOC) is a list of topics and sub-topics discussed in a blog post with a title and reference to the subject on the same page, typically located at the beginning of the blog or before the blog and article's first heading and title. If you click on a link in the Content Table, it will send/skip to a particular section or topic.
Why Table of Content is Important and What is Google’s Featured Snippet Post?
Table of content is a perfect way to highlight all covered subjects in the article, it also allows Google to understand your site and explain the outcome in the Featured Snippet Results of Google.
What is Google’s Featured Snippet?
Featured snippets are special boxes in which the standard listings format is reversed, first presenting the descriptive snippet.
Featured snippets come from listings for web searches. Google's automated systems look at the web listings and decide if highlighting one of them would be helpful. For searches that are phrased in the form of a query, they are particularly likely to appear.
So here is the answer to the most awaited question.
How to add “Table of Content” in Blogger/Blogspot?
There are several plugins available in WordPress to add Table of Contents to posts. you can create a table of contents for WordPress with the aid of these plugins, but on the Blogger site, you have to use HTML to create Table of Contents(TOC).
You do not need a lot of HTML expertise to build a table of contents. Even if you know a little bit of simple HTML, you can easily add a table of content to your blogs.
If you do not have any knowledge of HTML, NO MATTER because you can easily add TOC to your post if you follow this post well. We can also manually add a table of material, but it's a very time-consuming assignment.
But as I told you most of the time, a table of contents is only needed for long posts, so don't waste your time by adding TOC in a short post. Adding the table of contents to long posts so that readers can have a pleasant reading experience.
Please save the backup of your template before we start customization and coding in the Blogspot theme editor, as if something goes wrong, you will still have to choose to restore the old version. Let's start.
Follow the steps below to add Table of content in your Blogger/Blogspot post automatically:
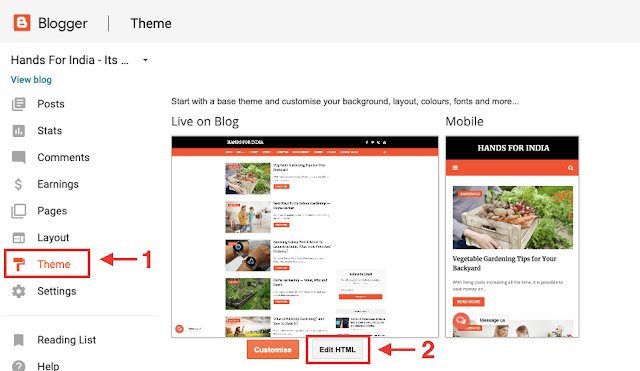
Step 1. Log in to your Blogger blog dashboard and click on Theme > Edit HTML
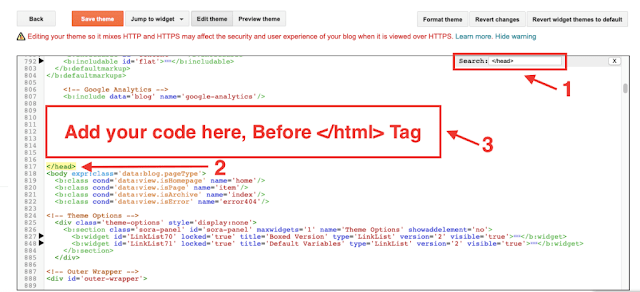
Step 2. Search </head> tag and Paste below HTML Code above the </head> tag
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/><link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><script type='text/javascript'>//<![CDATA[//*************Table of Content (TOC) plugin by https://blackhatjack.blogspot.com/function avsTOC() {var avsTOC=i=headlength=gethead=0;headlength = document.getElementById("post-toc").getElementsByTagName("h3").length;for (i = 0; i < headlength; i++){gethead = document.getElementById("post-toc").getElementsByTagName("h3")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h3")[i].setAttribute("id", "point"+i);avsTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("avsTOC").innerHTML += avsTOC;}}function avsToggle() {var avs = document.getElementById('avsTOC');if (avs .style.display === 'none') {avs .style.display = 'block';} else {avs .style.display = 'none';}}//]]></script>
Step 3. Next, Search for ]]></b:skin> Code and Paste Below CSS Code before ]]></b:skin>, Just like below Image
.avsTOC{border:5px solid #EE5535;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px;font-family:oswald, arial;display: block;width: 70%;}.avsTOC ol,.avsTOC ul {margin:0;padding:0;}.avsTOC ul {list-style:none;}.avsTOC ol li,.avsTOC ul li {padding:15px 0 0;margin:0 0 0 30px;font-size:15px;}.avsTOC a{color:#EE5535;text-decoration:none;}.avsTOC a:hover{text-decoration:underline; }.avsTOC button{background:#FFFFE0;font-family:oswald, arial; font-size:20px;position:relative;outline:none;cursor:pointer; border:none;color:#707037;padding:0 0 0 15px;}.avsTOC button:after{content: "\f0dc";font-family:FontAwesome; position:relative;left:10px; font-size:20px;}
Depends on your Blogger Color Combinations, You can make some Customization in the Table of Content:
To change the background color of Table of Content box edit #FFFFE0
To change the border color of the Table of Content box edit #EE5535
To change the font color of Table of Content headline text edit #707037
To change the anchor link color of Table of Content edit #0080ff
To change the font size of anchor links edit 15px
To change the font size of Table of Content Headline text edit 20px
Step 4. Now, Search for <data:post.body/> and replace it with the code below
<div id="post-toc"><data:post.body/></div>
Step 5. Save the template and you are all done editing template!
Whenever you want to show the Table of content in any specific post. You need to add the below code, You can add before <h2> tag or after the first Heading tag like <h1> tag. Please follow the below steps:
Step 1. Choose the Table of content Box Location
Best place to show the Table of content is at the start of the post. You can change as per your choice.
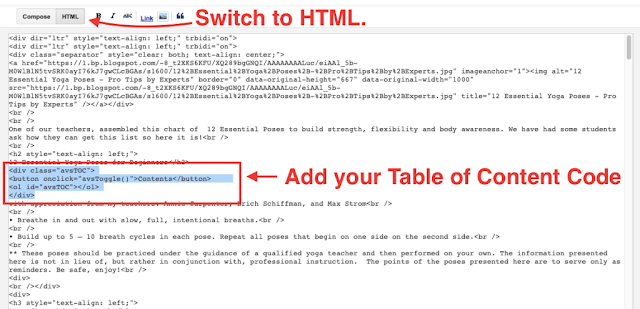
Go to the specific blog post to add TOC, Switch from Compose to HTML.
<div class="avsTOC"> <button onclick="avsToggle()">Contents</button> <ol id="avsTOC"></ol> </div>










إرسال تعليق